PageSpeed – Die Ladegeschwindigkeit ist der erste Eindruck, den Internetnutzer von einer Website bekommen – noch vor einem schönen Design und den gesuchten Informationen oder Produkten. Sie stellt damit einen wichtigen Aspekt für die User Experience dar und damit auch für die Suchmaschinenoptimierung (SEO). Nur mit einer guten SEO-Strategie wird Ihre Website sichtbar in den Ergebnissen von Suchmaschinen. Nur mit SEO besuchen mehr potenzielle Kunden Ihre Website.
Die Optimierung der PageSpeed lässt Websites besser und vor allem wirtschaftlicher arbeiten. Sie erhöht die User Experience und sorgt dafür, dass der Googlebot Websites schneller und öfter crawlt. So kann sich auch eher eine bessere Platzierung im Google-Ranking ergeben, was wiederum mehr Traffic auf der Website bedeutet und mehr mögliche Conversion bedeutet.
Schon seit Jahren fragen sich SEO-Experten ob die PageSpeed nun wichtig für das Google-Ranking ist oder nicht. Vor einiger Zeit hat Google diese Frage eindeutig mit ja beantwortet. Doch wie wichtig ist die Ladegeschwindigkeit? Wann ist eine Website schnell genug? Was kam man tun, damit eine Website schneller lädt und welche Fehler können vermieden werden? Im Bereich Website-Performance gibt es eine ganze Menge offener Fragen.
Wir haben versucht diese Fragen zu beantworten und sie Ihnen übersichtlich zur Verfügung gestellt.
PageSpeed – Was ist das eigentlich?
PageSpeed hat mehrere Synonyme, wie Ladegeschwindigkeit oder Ladezeit und meint die Dauer vom Klick auf einen Link, bzw. eine Website, bis diese sich aufgebaut hat.
Einer der wichtigsten Faktoren der Suchmaschinenoptimierung ist die Usability, also die Benutzerfreundlichkeit einer Website für Besucher. Schon direkt nach dem Klick auf den Link der Website in der Suchmaschine macht sich einer der wichtigsten Faktoren für die Usability bemerkbar: Die Ladegeschwindigkeit.
Und was passiert nun nach dem Klick auf den Link? Im schlimmsten Fall lädt die Website zu lange, der potenzielle Besucher wird ungeduldig und drückt schnell den Zurück-Button, um sich eine bessere, schnellere Website zu suchen. Er hat bis dahin noch nicht einmal ein Blick auf die Website werfen können. Das bedeutet, es ist egal wie ansprechend eine Website gestaltet ist und wie gut der Content ist, wenn die Ladezeit zu lang ist.
Für die Platzierung in den Google-Suchergebnissen ist die User Experience und damit auch die Ladegeschwindigkeit ein wichtiger Faktor. Aus diesem Grund ist die Optimierung der PageSpeed ein grundlegendes Instrument in der SEO und es gibt einige Möglichkeiten, wie man eine gute PageSpeed erreicht und somit auch sein Ranking verbessern kann.
Wie schnell ist schnell?
Über die Frage, wie schnell eine Website optimaler weise laden sollte, herrschen viele Gerüchte. Die deutlichste Antwort ist: So schnell wie möglich.
Menschen verbringen heutzutage viel Zeit im Internet und haben keine Lust auf lange Wartezeiten. Dabei spielt es keine Rolle, ob sie über Desktop-Geräte oder mobile Endgeräte, wie Tablets oder Smartphones auf eine Website zugreifen wollen: Es muss schnell gehen!
Vor einiger Zeit galt ein Richtwert von ca. drei Sekunden als maximale Ladezeit. Alles zwischen 1,5 Sekunden und drei Sekunden wird als normal angesehen. Wir raten mittlerweile zu höchstens zwei Sekunden.
Eine Ladezeit von über vier Sekunden gilt mittlerweile als unzumutbar für Internetnutzer. Natürlich ist es auch immer eine Frage der Internetverbindung. Ein weiterer Faktor, der eine Rolle spielt ist die Gewohnheit von Internetnutzern. Wenn die 10 am häufigsten besuchten Websites innerhalb von 1,5 Sekunden laden, dann wirkt eine Website langsam die 2 Sekunden benötigt.
Auf der anderen Seite sind wir aber auch anpassungsfähig. Die größten E-Commerce-Websites, wie z.B. Amazon, werden im Laufe der Zeit eher langsamer als schneller. Doch es wird ihnen eher verziehen, weil sie sich bereits etabliert haben und den Usern bieten, was sie suchen.
Es gibt verschiedene Gründe, aus denen Websitebetreiber unbedingt auf ihre Ladezeit achten sollten. Dazu zählen die Nutzererfahrung und das Crawling durch den Googlebot. Seiten, bei denen der Googlebot länger als zwei Sekunden für den Download benötigt, werden seltener gecrawlt als schnellere Seiten. Es gibt mehrere Millionen Websites, der Googlebot muss also so effektiv wie möglich arbeiten und spart auf diese Weise Zeit ein.
PageSpeed-Optimierung in der SEO
Suchmaschinenoptimierung ist ein wichtiger Teil von Online-Marketing. Ohne SEO können Online-Marketing-Maßnahmen noch so gut sein, wenn sie nicht gefunden werden, bringt das keinem was. Internetpräsenz ist nur erfolgreich, wenn sie auch sichtbar ist. Daher ist es unerlässlich die eigene Website durch SEO-Maßnahmen zu optimieren, um sie sichtbar und auffindbar zu machen.
Um eine Website für Suchmaschinen, speziell für Google, zu optimieren spielen viele Faktoren OnPage und OffPage eine Rolle. Dazu zählen Verlinkungen, guter Content, Usability und dementsprechend auch die Ladegeschwindigkeit der Website und den verschiedenen Webpages.
Die Ladegeschwindigkeit einer Website ist erst einmal kein besonders wichtiger Faktor, denn zunächst spielen vor allem Verlinkungen und qualitativ hochwertiger Content eine Rolle. Aber besonders wenn es um die oberen Platzierungen in Suchmaschinen geht, speziell Google, kann PageSpeed ein ausschlaggebender Faktor sein um die Konkurrenz zu überholen. Daher ist PageSpeed ein wichtiges Instrument der Suchmaschinenoptimierung.
Die Ladezeit von Websites ist im Laufe der Zeit ein immer bedeutenderes Kriterium für die Platzierung in den Suchmaschinenergebnissen bei Google geworden. Kurze Ladezeiten gelten mittlerweile als Beweis für Qualität und das nicht nur für Google. Internetnutzer sehen kurze Ladezeiten ebenfalls als Qualitätshinweis. Das kann bewusst oder unbewusst sein.
Fakt ist, dass Ladezeiten von über 3 Sekunden nicht nur für eine höhere Absprungrate sorgen, weil die Nutzer ungeduldig werden. Das hängt auch damit zusammen, ob das Unternehmen, dass die Website betreibt ein gutes Image hat und Ihnen das bietet, was Sie suchen. Denken Sie nicht, dass Sie auch 4 Sekunden auf eine Website warten würden, wenn Sie wüssten, dass es die Ladezeit wert ist?
Der Zusammenhang zwischen PageSpeed und Ranking
Google ist mit mehr als 90 Prozent des Marktanteils die größte Suchmaschine und damit auch die wichtigste wenn es um SEO-Maßnahmen geht. Daher wird SEO zumeist gezielt auf die Richtlinien und Anforderungen von Google ausgerichtet.
Lange Zeit wurde gerätselt, ob es einen Zusammenhang zwischen PageSpeed und dem Ranking bei Google gibt. Mittlerweile wurde diese Frage von Google ganz klar mit ja beantwortet. Die Ladegeschwindigkeit von Websites ist bereits seit Anfang 2010 ein offizieller Faktor im Ranking der Suchergebnisse.
Allerdings betrifft dies nur die obersten Plätze in den Suchmaschinenergebnissen. Eine optimierte Website-Performance trägt dazu bei, dass der Googlebot die Website öfter crawlt, das heißt häufiger die Indexierung überprüft, bzw. neue Websites in den Index aufnimmt und die Platzierung für die Suchergebnisse bewertet.
PageSpeed ist erst einmal unwichtig, andere Faktoren, wie Verlinkungen, Keywords und Content spielen zunächst eine wichtige Rolle für SEO. Geht es aber um die erste Seite in der Suchmaschine, oder gar um die obersten Ergebnisse, wird PageSpeed zu einem wichtigen Faktor, der über die Platzierung in den obersten Ergebnissen entscheiden kann.
Der Zusammenhang zwischen PageSpeed und Conversion
Die Optimierung der PageSpeed ist vor allem wichtig um die User Experience zu verbessern. Bessere User Experience in Verbindung mit einem guten Ranking in Suchmaschinen ist ein wichtiger Faktor um hohen Traffic zu generieren. Mehr Traffic bedeutet, dass mehr potenzielle Kunden Ihre Seite besuchen und nur so kann auch langfristig der Umsatz gesteigert werden.
Die User Experience
Die User Experience (UX) meint die Erfahrung, die Nutzer auf Ihrer Website machen. Diese sollte natürlich möglichst gut sein, um Mehrwert zu bieten, Vertrauen aufzubauen und langfristig gesehen den Umsatz zu steigern. Ob die User Experience gut ist, hängt von dem zur Verfügung gestellten Content und einer nutzerfreundlichen Navigationsstruktur, aber auch auch von der Erwartung der Zielgruppe in der jeweiligen Branche ab. Wie bereits erwähnt, verlässt der Großteil der Internetnutzer eine Website sofort, wenn diese nur vier Sekunden Ladezeit benötigt. Damit entgeht der Website eine Menge von potenziellen Kunden.
Eine besondere Bedeutung hat hier die Ladezeit für Websites, die auf mobilen Endgeräten aufgerufen werden. Wir haben uns an hohe Standards was die Internetgeschwindigkeit betrifft, gewöhnt. Aber auch, wenn man gerade mal eine schlechte Internetverbindung hat, erwartet man, dass Websites laden.
Was ist Conversion?
Conversion bezeichnet die Umwandlung von einem Website-Besucher zu einem Kunden. Welche Aktion zu einer Conversion führt, hängt von der Zielsetzung ab. Es kann sich sowohl um den Kauf eines Produktes, als auch um das Abonnieren eines Newsletters oder das Ausfüllen eines Kontaktformulars handeln.
Der Anteil der Umwandlungen im Verhältnis zu allen Website-Besuchern wird als Conversion-Rate bezeichnet und in Prozent angegeben. Sie stellt einen wichtigen Wert für das Monitoring von Online-Marketing-Maßnahmen dar.
PageSpeed und Conversion
Die Conversion-Rate hängt ganz stark mit der User Experience zusammen und wird daher auch maßgeblich von der Ladegeschwindigkeit beeinflusst. Je länger eine Website, oder ein Online-Shop lädt, desto höher ist die Absprungrate. Viele User brechen den Besuch der Website bereits ab, bevor die Startseite überhaupt laden konnte.
Das zeigt, dass die Ladegeschwindigkeit ausschlaggebend für die Conversion ist. Denn nur wen Internetnutzer die Website besuchen und sich beispielsweise die Produkte ansehen können, kann es auch zur Conversion kommen. Ein wichtiger Faktor für den Kauf eines Produktes ist auch der Eindruck, den Besucher von der Website haben. Wenn sie sich dort „wohlfühlen“ sind sie auch eher bereit etwas zu Kaufen oder andere Aktionen durchzuführen. Vor allem für die mobilen Endgeräte ist es wichtig, dass Websites schnell laden.
In 2006 hat Amazon eine Studie durchgeführt und kam zu dem Ergebnis, dass eine Ladezeit von 100 Millisekunden den Umsatz um 1 Prozent reduziert. Nach dem damaligen Tagesumsatz von Amazon von ca. 67. Millionen Dollar sind das 670.000 Dollar, die am Tag verloren gingen. Im Jahr würde dies einen Verlust von 244,5 Millionen Dollar bedeuten.1 Nun ist Amazon in den letzten Jahren stark gewachsen, der Verlust wäre mittlerweile noch sehr viel höher.
Website-Performance
Zur Website-Performance zählen verschiedene Aspekte, die ich Ihnen im Folgenden kurz erklären möchte. Dazu zählen PageSpeed, die Response Time und die Größe, bzw. das Gewicht einer Website.
PageSpeed
Die komplette Zeit vom Klick auf den Link bis zum fertigen Rendering der Website wird als PageSpeed bezeichnet.
Response Time
Response Time, oder auch Firstbyte Time bezeichnet die Dauer von der Anfrage bis zur ersten Reaktion. Die Firstbyte Time ist daher kürzer als die Ladezeit, wo die Übertragung aller Daten eingerechnet wird.
Gewicht/Größe der Website
Die Größe einer Website hat einen direkten Einfluss auf ihre Website-Performance und die Ladegeschwindigkeit. Gemeint ist die Anzahl an Kilobytes, die benötigt wird, um eine Website vollständig runterzuladen.
Gründe für eine schlechte Website-Performance
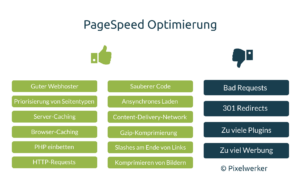
Es gibt einige Gründe, die für eine langsame Ladezeit verantwortlich sind. Im Folgenden sehen Sie eine Liste der wichtigsten Faktoren, die die PageSpeed beeinflussen.
- Mit einem fragmentierten JavaScript kann die Website erst gerendert werden, wenn das Script geladen wurde. Ein asynchrones JavaScript kann die Ladezeit verkürzen.
- Überflüssige Zeichen im Quellcode.
- Zu viele CSS-Dateien führen zu vielen Serverrequests, die die PageSpeed verlangsamen.
- Kostenlose Webhoster lagern zumeist viele Websites auf einem Server, das kann die Ladezeit der einzelnen Websites verlängern.
- Langsame Datenbanken.
- Zu große Bilder und Fotos.
- Bad Requests, das bedeutet, die benötigten Informationen zum Laden der Seite werden nicht gefunden.
- Zuviele Elemente werden fehlendem Browser-Caching geladen.
Wie funktioniert PageSpeed-Optimierung?
Ähnlich wie eine gute SEO-Strategie braucht die PageSpeed-Optimierung Zeit. Sie ist ein langer Prozess, der sich durch regelmäßiges Monitoring und Analyse der Daten auszeichnet. Mit jeder neuen Erweiterungen der Website oder am Server muss die Website-Performance erneut überprüft werden. Es macht Sinn zunächst auf einem Testserver die Performance zu prüfen, welchen Einfluss die Veränderungen auf die eigentliche Website haben. Im Folgenden stellen wir Ihnen die wichtigsten Maßnahmen vor, mit denen die Ladegeschwindigkeit optimiert werden kann.
Webhoster
Die Optimierung der PageSpeed beginnt schon ganz am Anfang. Kostenlose oder günstige Webhoster sammeln viele Websites auf einem einzigen Server, der dadurch stärker ausgelastet ist. Dadurch wird auch Ihre Ladegeschwindigkeit langsamer. An den Investieren Sie also lieber direkt mehr Geld in einen guten Hoster.
Manche Webhoster bieten HTTP Keep Alive an, das erneute Anfragen verringert, in dem es TCP Verbindungen aufrecht erhält.
Seitentypen
Wenn Sie eine Website planen, sollten Sie zunächst die Seitentypen festlegen, so können direkt Optimierungsmaßnahmen priorisiert werden. Bei Seiten vom gleichen Typ werden zumeist die gleichen Elemente eingebunden, das heißt ähnliche Scripte geladen. Deshalb sollten immer als erstes die Seitentypen festgelegt werden. Danach werden die Prioritäten gesetzt, mit denen man festlegt, welche Seiten besonders wichtig für das Suchmaschinen-Ranking sind. Normalerweise hat die Starseite dabei die höchste Priorität.
Server-Caching
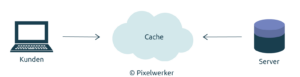
Caching schont die Datenbank und den Server. Dank Caching werden weniger Daten aus Datenbanken angefragt, die vom Server berechnet werden müssen. Ein Cache ist eine Art Speicher, der bei wiederholten Zugriffen auf die Website auf die bereits gespeicherten Daten zurückgreift und so aufwendige Neuberechnungen vermeidet. Das Laden vom Server-Cache ist für Google eine Voraussetzung, die erfüllt werden sollte.
Wenn eine Website sich bereits im Servercache befindet, wird die Anfrage über den Cache ausgeführt. Während beim Browsercache die Daten auf dem Gerät auf dem der Browser installiert ist gespeichert werden, werden beim Servercache die Daten auf dem Server gespeichert.
Die Kombination aus einem Reverse Proxy Server und einem Apache Webserver hilft ebenfalls die Ladegeschwindigkeit zu erhöhen. Inhalte können direkt von diesem schnellen Proxy geladen werden. Bei WordPress kann das Caching einfach mit dem Plugin WP Rocket installiert werden.
Der Server-Cache sollten nur geleert werden, wenn um wichtige Updates geht. Unnötiges Leeren sollte vermieden werden. Nach Änderungen kann zunächst auf einen Editor mit Vorschau-Modus zurückgegriffen werden.

Browser-Caching
Die positive Wirkung auf die Ladezeit durch das Browser-Caching bemerken Besucher, die bereits zum wiederholten Mal eine Website besuchen. Hier werden die nicht veränderbaren Elemente der Website, wie das JavaScript oder CSS-Dateien, im Speicher des Browsers abgelegt und bei einem erneuten Besuch aus diesem Cache aufgerufen.
Wenn Sie Änderungen an Ihrer Website vornehmen, die in dem Browser-Cache gespeichert werden, können Sie den Message-Digest Algorithm 5 (MD5) einsetzen. Ändert sich eine Datei mit einem MD5-Hash, so wird diese Datei vom Server neu erkannt und abgefragt.
Die Daten, die im Browser-Cache übermittelt werden, sollten mit einem Ablaufdatum versehen werden.
PHP
PHP steht für Hypertext Preprocessor und ist eine Skriptspache, die in HTML eingebettet ist. Der Unterschied zu anderen Sprachen, wie z.B. JavaScript ist, dass der Code auf dem Server ausgeführt wird. PHP kann MySQL Abfragen zwischen speichern, sodass diese nicht jedes mal neu ausgeführt werden müssen. Dabei sollte man darauf achten, dass nicht zu viele PHP-Module geladen werden.
HTTP-Requests
Besucht ein User eine Seite einer Website, so wird eine Anfrage an den Server erstellt und dieser liefert dann das passende HTML. Browser können pro Domain bis zu acht Anfragen gleichzeitig ausführen. Weitere Aufrufe müssen warten und je länger sie warten desto höher ist auch die Ladezeit.
Beispiel: Man kann sich diese Anfragen wie Pakete vorstellen, die die Informationen der Webpage beinhalten. Je mehr Pakete verschickt werden müssen, desto länger ist die Ladezeit. Es kommt dabei nicht auf die Größe der Pakete an, nur auf die Menge. Deshalb macht es Sinn so viele Informationen wie möglich in ein Paket zu packen.
Also sollten Sie versuchen die CSS-Dateien und die JavaScript-Dateien so weit wie möglich zusammenzufassen. Dadurch muss nicht jede Funktion einzeln geladen werden. Kombinieren Sie also alle passenden Scripts.
Unser Tipp: Mit Subdomains können mehr als acht HTTP-Anfragen zugleich bearbeitet werden. Denn das Maximum von acht Anfragen betrifft nur eine Domain. Mehr Domains können also auch zugleich mehr Anfragen bearbeiten. CSS und JavaScript sollten normalerweise aber nur als eine Datei vorliegen.
Mittlerweile gibt es HTTP/2, womit das Problem mit der begrenzten Anzahl der Fragen entfällt. Hier ist es sogar von Vorteil viele kleinere Päckchen zu packen. Allerdings kann HTTP/2 noch nicht auf allen Servern genutzt werden.
CSS und JavaScript
Je kleiner die Dateien sind, die aufgerufen werden, desto schneller geht’s. Huch, aber ich hab doch eben noch gesagt, dass es egal ist wie groß die Päckchen sind, solange es so wenig wie möglich sind. Das stimmt auch. Es ist wichtiger die Anzahl zu verringern als die Größe der Päckchen. Dennoch ist es logisch, dass weniger Code auch schneller zu übertragen ist.
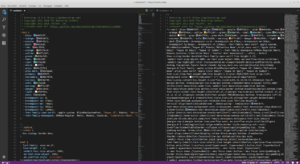
Deshalb sollten innerhalb des Codes alle Kommentare, Zeilenumbrüche und die meisten Leerzeichen entfernt. Die Komprimierung von JavaScript- und CSS-Dateien kann durch Toolsets, wie Grunt oder Webpack durchgeführt werden. Häufig kann die Größe der Dateien dabei um bis zu 30 Prozent verringert werden.

Hier kann man auf der linken Seite einen übersichtlichen Quellcode erkennen. Der Rechte wurde komprimiert, dabei wurden u.a. alle Leerschritte entfernt. Dadurch ist Code kleiner und kann leichter abgerufen werden.
Asynchrones Laden
Eine Website wird immer nach der Reihenfolge im Code geladen. Daher war es lange Zeit wichtig, wie die Elemente im Code angeordnet wurden. CSS musste zuerst geladen werden, damit der Browser zunächst den Style der Website darstellen kann. Nach CSS folgte das JavaScript, das Informationen zur Funktion der Seite beinhaltet. Durch asynchrones Laden wird die Reihenfolge der Elemente im Code unwichtig.
Der Vorteil ist, dass zunächst die wichtigen JavaScript-Informationen geladen werden, die das Design der Website beinhalten. Bilder und Grafiken, die meistens die Ladezeit vergrößern, können jedoch erst am Ende geladen werden.
AJAX
AJAX ist die Abkürzung für Asynchronous JavaScript and XML bezeichnet ein neues Konzept der asynchronen Datenübertragung. Wenn eine Website geladen wird, müssen viele Daten geladen werden. Mit AJAX können nur die Inhalte geladen werden, die wirklich als nächstes angezeigt werden sollen. Das heißt, dass nicht gleich die ganze Website lädt, obwohl der Besucher vielleicht nur die Startseite besucht. Besonders nützlich ist die Datenübertragung per Ajax für Smartphones.
Content-Delivery-Network
Content-Delivery-Network (CDN) wird auch Content-Distribution Network genannt und bezeichnet ein Netz von meist regionalen Servern. Wenn Sie ein CDN nutzen belasten die Dateien, die über die HTTP-Anfragen bearbeitet werden müssen, nicht den eigenen Server. Außerdem erhöht sich die Geschwindigkeit, weil die Informationen nur über regionale Server geladen werden, anstatt über Standorte am anderen Ende der Welt.
Gzip-Komprimierung
Gzip verringert die Dateigröße, wodurch die Daten schneller übermittelt werden können. Normalerweise ist Gzip bereits Standard auf Webservern, trotzdem sollten Sie prüfen, ob es wirklich aktiviert ist.
Query Strings in URLs
Um die Ladegeschwindigkeit zu verbessern sollten Sie statische, suchmaschinenfreundliche URLs verwenden. Manchmal werden URLs mit einem Fragezeichen ergänzt und dynamisch generiert. Dynamische URLs haben den Vorteil, dass die Links der Website nicht mit jeder Aktualisierung angepasst werden müssen. Solche URLs können aber nur schlecht gecacht werden. Eine dynamische URL sieht z.B. so aus: https:// www. beispiel.de/index.php?id=23.
Slashes in Links
Mit einem Slash am Ende des Links kann der Browser einfacher und schneller erkennen, dass es sich um einen Link handelt. Warum ist das so? Immerhin funktionieren Links mit und ohne Slash? Der Slash zeigt dem Browser, dass es sich um ein Verzeichnis handelt und nicht um eine Datei.
Wenn der Slash fehlt, muss der Browser erst herausfinden was das für ein Link ist und im Falle eines Verzeichnisses selber den Slash hinzufügen. Das mag nach wenig Zeitaufwand klingen aber Kleinvieh macht auch Mist und für uns ist es nicht weiter aufwendig die Links mit Slash festzulegen.
Bilder
Sehr viele Bilder und Fotos im internet bergen ein großes Optimierungspotenzial. Auf die folgenden Komprimierungsmöglichkeiten sollten Sie achten.
Dateiformat
Man benutzt auf Websites vier verschiedene Dateiformate: .jpg, .gif, .svg oder .png. -jpg wird für Fotos und Hintergrundgrafiken verwendet und die anderen drei für Layoutgrafiken. Das Format .svg ist für Grafiken besonders gut geeignet, es ist unendlich skalierbar und kann dadurch ohne Qualitätsverlust dargestellt werden. .gif sollte nur für kleine Grafiken (bis zu 10 x 10 px) und für Animationen genutzt werden.
Die Formate BMP und TIFF sollten vermieden werden.
Die Größe der Bilder
Bilder sollten immer an den Screen auf der Seite angepasst werden. Bei einem responsive Design entspricht die Größe der Bilder dennoch denen der Desktop-Anzeige. Es wird immer von der größten Darstellung ausgegangen.
Dadurch ergeben sich natürlich Nachteile für das responsive Design. Man kann diese mit verschiedenen Tools, wie imgix umgehen, wodurch die Bilder der Größe des Endgeräts angepasst werden. Eine andere Möglichkeit bietet das HTML5-Element, mit denen Bilder in verschiedenen Versionen angeboten werden können, die durch den Webmaster bestimmt werden können.
Unnütze Bild-Informationen entfernen
Bilder enthalten viele Informationen, die auf Websites unnötig sind, Platz wegnehmen und dadurch die Ladezeit erhöhen. Meta-Informationen können mit verschiedenen Programmen entfernt werden. Dafür empfehle ich den kostenlosen Webservice tinypng.
Werbung
Werbebanner, Pop-ups etc. können ebenfalls die Ladezeit verlängern. Und seien wir doch mal ehrlich, für die User Experience sind sie auch nicht gerade von Vorteil. Das bedeutet nicht, dass Sie keine Werbung schalten dürfen. Sie sollten sich nur überlegen wo es Sinn macht und wo nicht.
Redirects
Eine automatische Umleitung von einer URL zu einer anderen wird als 301-Redirect bezeichnet. Redirects werden vorrangig genutzt, wenn eine Website auf eine neue Domain oder eine neue Serverwartung umzieht. Langfristig gesehen sollten Redirects vermieden werden, da sie durch den Umweg ebenfalls die Ladezeit verringern.
Bad Requests
Erinnern Sie sich noch an die Pakete, die ich oben erwähnt hatte? Wenn diese Pakete nicht gefunden werden können, dann können sie auch nicht ausgeliefert werden. Dieser Fall wird als Bad Request bezeichnet und sollte unbedingt vermieden werden.
Diese Fehler sollten zeitnah behoben werden. Bad Requests können z.B. mit Tools wie Screaming Frog aufgedeckt werden. Danach muss nur noch die fehlende Datei wieder dort platziert werden, wo sie ursprünglich war oder auf den neuen Ort, bzw. Dateinamen weitergeleitet werden.
Plugins
Ein Content-Management-System (CMS) wie WordPress wird häufig mit so vielen Plugins wie möglich vollgestopft. Dabei können einige Features auch direkt mit den Funktionen des Templates lösen. Je mehr Plugins, desto mehr Auswirkungen hat das auf die PageSpeed. Also auch hier gilt: Weniger ist mehr!
In diesem Kapitel wurden einige Faktoren gennant mit denen Sie die PageSpeed Ihrer Website positiv beeinflussen können, sowie einige Punkte, die unbedingt vermieden werden sollte.
Mein Ziel war es Ihnen einen Überblick über die wichtigsten Aspekte der PagSpeed-Optimierung zu zeigen. Das bedeutet nicht, dass Sie sich an alle Tipps halten müssen. Sie stellen Richtlinien dar, an denen Sie sich orientieren können. Das beste Beispiel dafür ist das Schalten von Werbeanzeige. Natürlich kann es die Ladegeschwindigkeit negativ beeinflussen, aber dafür bringen Werbeanzeigen auch Geld ein. Sie müssen also immer selber abwiegen, welche Optimierungen an Ihrer Website möglich sind.

So kann man die Ladegeschwindigkeit überprüfen
Ich habe Ihnen nun viel über Ladegeschwindigkeit erzählt und beantworte Ihnen nun noch die Frage, wie Sie die PageSpeed Ihrer Website überprüfen können. Im Internet finden sich einige kostenlose Tools, mit denen Sie die Ladezeit Ihrer Website messen können.
Über Google Page Speed Services können Webmaster die Geschwindigkeit der Website testen und sie ermöglichen die Auslieferung im Google Content Delivery Network (CDN). Macht doch Sinn Googles hauseigene Tools zu verwenden, wenn man SEO vor allem auf die Suchergebnisse von Google ausrichtet, oder?
Zu empfehlen ist das Google-Tool Page Speed Insights. Google zeigt an, wo an der Website Optimierungen möglich sind, um die Ladegeschwindigkeit zu verbessern. Der Vorteil ist, dass diese Vorschläge sowohl für Desktop-Geräte als auch für mobile Endgeräte angezeigt werden.
Man kann hier jede URL eingeben, die man gerne überprüfen möchte. So kann man auch Vergleiche zur Konkurrenz ziehen und gegebenenfalls Verbesserungen vornehmen.
Zur Veranschaulichung habe ich die Website Google Page Speed Insights aufgerufen. Hier kann man nun jede beliebige URL eingeben und auf ihre Schnelligkeit hin überprüfen.

Beispiel
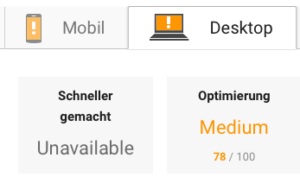
Hier habe ich unsere Webpage mit dem Blogartikel „Affiliate-Marketing – Tipps & Anleitungen“ auf seine Ladegeschwindigkeit untersucht. Page Speed Insights bewertet die Schnelligkeit anhand eines Punktesystems, wobei ein Score von 100 optimal ist. Es wird dann die Ladegeschwindigkeit hinsichtlich mobiler Endgeräte und von Desktop-Geräten.
Die Punktzahl war mit 78/100 im gelben Bereich, das heißt es können Verbesserungen vorgenommen werden. Page Speed Insights zeigt nun Möglichkeiten zur Optimierung an. In diesem Fall wird mir z.B. angezeigt, dass ein Bild auf einer anderen Webpage mit einem Blogartikel zu groß ist.
Da der Artikel unten auf der Seite des Affiliate-Marketing-Blogs eingebunden ist, hat die Bildgröße auch Auswirkungen auf die Ladegeschwindigkeit dieser Seite. Deshalb habe ich eine Größenkorrektur vorgenommen, d.h. die Pixelzahl verringert und unwichtige Informationen über das kostenlose Internetprogramm tinypng entfernt.

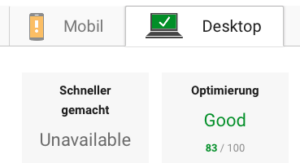
Nun überprüfe ich die Webpage noch einmal. Allein durch diese kleine Änderung ist die Ladegeschwindigkeit laut Google Page Speed Insights nun im grünen Bereich. Siebkönnen also sehen, dass auch durch kleine Optimierungen schon viel erreicht werden kann.
Nur selten erreichen Websites über 90 Prozent im PageSpeed-Score. Dazu möchte ich gerne was erklären. Manchmal muss man sich entscheiden, ob einem die Optik wichtiger ist oder die Seitenladegeschwindigkeit. Eine optisch nicht ansprechend gestaltete Website bietet keine gute User Experience. Bilder sollten zwar komprimiert werden, aber nach Möglichkeit auch noch auf Retina-Displays in guter Qualität wiedergegeben werden. Google nimmt hier aber keine Differenzierung vor.
Werbung kostet nicht nur Geld, sonder auch Zeit
Der zweite Punkt ist Werbung. Wenn Google AdSense-Werbung in eine Word-Press-Seite eingebaut wird, so hat das auch eine negative Auswirkung auf den Score bei Page Speed Insights. In der Warnung steht dann, dass das Rendering der Seite von Scripten behindert wird, da die Werbung extern geladen werden muss. Dieser Sachverhalt lässt sich dann eben nicht ändern.
Was ich damit zeigen möchte ist, dass die Ladegeschwindigkeit einer Website sicherlich nicht immer die oberste Priorität haben sollte. Sie sollten immer abwägen, welche Maßnahmen sinnvoll sind und welche nicht. Machen Sie sich also keine Gedanken darüber, wenn Ihre Website nicht 100 Punkte im Score erreicht. Aus unserer Erfahrung sind schon Werte um die 80 sehr gut. Sie sollten immer im Auge behalten wofür die Website geschaffen wurde und ob die SEO-Maßnahmen oder ganz genau genommen die Maßnahmen zur PageSpeed-Optimierung mit Ihren Zielen zusammenpassen.
Weitere Tools, mit denen die Geschwindigkeit von Websites überprüft werden kann, sind WebPagetest, GTmetrix, YSlow browser extension, Zoompf oder der Pingdom Website Speed Test.
Die Resultate kurzer Ladezeiten
Natürlich ist das Hauptziel einer Optimierung der Website-Performance eine bessere Platzierung im Google-Ranking. Aber die PageSpeed-Optimierung hat auch andere positive Folgen, die zum Teil das Ranking beeinflussen oder das Ergebnis einer besseren Platzierung sind. Sie beeinflussen sich auch untereinander stark.
- bessere User Experience
- Verminderung der Absprungrate/Bounce-Rate
- mehr Traffic
- mehr Conversion
- Anzahl der Seitenaufrufe pro Nutzer
- höhere Aufenthaltsdauer
- höhere Klickraten in den Suchergebnissen
Durch die Auflistung der Ergebnisse sieht man nicht nur die Wechselwirkung zwischen den Ergebnissen, sondern auch wie durch die Optimierung der Ladezeit sichtbar der Umsatz von Unternehmen gesteigert werden kann.
PageSpeed-Optimierung mit Hilfe einer Online-Markting-Agentur
Ein Großteil der Menschheit surft jeden Tag im Internet. Wir suchen nach Informationen, Dienstleistungen und Produkten oder lassen uns von witzigen Inhalten aufmuntern.
Ob vom Smartphone aus oder vom Standgerät, Internetnutzer sind ungeduldig. Kurze Ladezeiten sind das A und O für die User Experience. Von dieser hängt einiges ab: Absprungrate, Traffic, Conversion, Anzahl an Seitenaufrufen, Verweildauer. Dies alles sind Faktoren, in denen sich die Qualität er User Experience widerspiegeln.
Die Ladezeit ist das erste, das Besucher von einer Seite „sehen“. Sie macht den ersten entscheidenden Eindruck aus. Mittlerweile gelten Ladezeiten von mehr als 4 Sekunden als unzumutbar. Die meisten User springen hier bereits ab, bevor die Website sich überhaupt fertig aufbauen konnte.
Für eine gute Internetpräsenz – und diese ist quasi Voraussetzung für Erfolg – ist die Ladezeit demnach ein wichtiger Faktor. Damit zählt sie eindeutig als Instrument zur Suchmaschinenoptimierung, vor allem wenn es um die ersten Plätze in den Suchmaschinenergebnissen geht.
PageSpeed wirkt sich positiv auf alles andere aus
Die Optimierung der PageSpeed ist ein effektiver Weg um die User Experience von Website-Besuchern zu verbessern. Das wirkt sich ebenfalls positiv auf den Traffic, die Absprungrate, und die Pageviews aus. Die Belohnung für die Mühe ist eine bessere Platzierung bei Google.
Um ihre Website erfolgreich zum Ziel zu bringen sind eine Vielzahl an Maßnahmen nötig. Da ist es schwer einen Überblick über all die Möglichkeiten zu behalten und ohne technisches Verständnis kommt man hier nicht weit. Als Full-Service-Agentur im Bereich Online-Marketing halten wir uns ständig über Neuerungen im Bereich Suchmaschinenoptimierung auf dem Laufenden.
Unser hausinterner Programmierer hat bereits viel Erfahrung im Bereich der PageSpeed-Optimierung gesammelt und und trägt maßgeblich zu einer guten Website-Performance bei. Unsere SEO-Experten setzen Ihre Wünsche zielorientiert um. Wir stehen Ihnen dabei jederzeit für Fragen zur Verfügung, sodass langfristig kurze Ladezeiten erreicht werden können.
Mit uns haben Sie einen starken Partner an Ihrer Seite, der auch ihre Website mit SEO sichtbar macht.
Durch unsere langjährige Arbeit und über 100 erfolgreiche Projekte, konnten wir viele Erfahrungen sammeln. Dieses Know-How im Online-Marketing gaben wir u.a. bei Vorträgen von Google, der Industrie- und Handelskammer und der Handwerkskammer weiter.
Mit Know-How, Kreativität und Leidenschaft entwickeln wir auf unsere Kunden abgestimmte Marketing-Strategien, die Sie sicher und nachhaltig zum Erfolg führen. Gemeinsam setzen wir Ihr Online-Marketing so um, dass Sie langfristig Ihren Umsatz und Return-On-Investment steigern.
Jetzt kostenlosen Beratungstermin vereinbaren oder unter 0561 / 850 194 76 anrufen.
1 https://smarter-ecommerce.com/blog/de/conversion-rate-optimierung/der-einfluss-von-ladezeiten-auf-die-conversion-rate/#more-1419