
We help people make better shopping decisions
Pixelwerker betreibt eines der größten Portfolios von Produktvergleichs-Websites in Europa. Wir helfen Millionen von Menschen, richtige Einkaufsentscheidungen zu treffen.

Our Consumer Websites
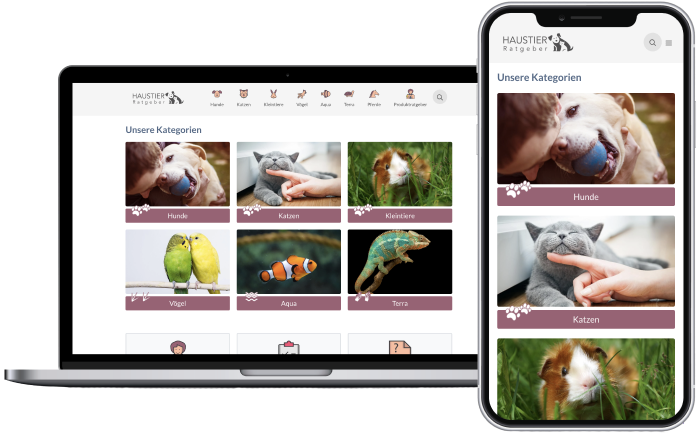
Mit unseren Online-Magazinen stellen wir Millionen von Lesern hilfreiche Inhalte aus über 80 verschiedenen Themen-Bereichen zur Verfügung.
Damit sind wir in der Lage, einer breiten Menge an Lesern bei der Produktrecherche zu helfen, um diese zu qualifizierten Kaufentscheidung zu bringen.
Jetzt mehr erfahrenOur Publishing Portfolio
Durch Einkaufsratgeber, Produktvergleiche und Empfehlungen schaffen wir Orientierung für Millionen von Online-Shoppern auf der ganzen Welt.
Our Reach
+65 Mio € Partner Sales Volume
+52 Mio Traffic
+2,8 Mio Sales
+50 Employees
+200 Websites
10+ Markets
Germany, France, US, UK, Italy, Spain, Netherlands, Sweden, Poland, Belgium
Daten der letzten 12 Monate (Stand September 2023)
Mehr über uns
Be a part of shaping the shopping of tomorrow
Wir arbeiten hart daran, weltweit die besten verbraucherorientierten Lösungen bereitzustellen.
Um unseren anhaltenden Erfolg zu gewährleisten und weiterhin innovative Angebote zu schaffen, legen wir großen Wert darauf, die besten und talentiertesten Mitarbeiter für unsere Teams zu gewinnen.
Bist Du bereit für diese spannende Reise?
Zu den Stellenangeboten